どんなのを描くのか、構図やテーマを決めたら、次に作品の大きさを決めます。
この時、例えば同じ800×600のCGでも、そのまま800×600で描く場合と、大きめに描いておいて完成直前に縮小する方法があります。両者の違いはというと、
●同サイズ(WISIWIG:What I See Is What I Get)で描く場合
メリット
見た目そのままなのでわかりやすい
ファイルサイズが肥大化せずにすむ
デメリット
ジャギや汚れを全部取らなきゃならないので仕上げがめんどくさい
線のヨタリがマトモに現れるので、仕上げなしではいられない
●大きめに描いて縮小する場合
メリット
縮小するので線のヨタリや汚れが小さくなり、目立たなくなる
ジャギをあまり気にしなくてよい
デメリット
ファイルがバカでかくなり(大きさ2倍→ファイルサイズ4倍)遅いマシンだとむきーってなる
縮小時にモアレが出るので、それを気にして進めないと最終処理でまたむきーってなる
こんなところでしょうか。
ゲティは『オレが見るモノ、オレが得るモノ』でないと創れないへっぽこアーチストなので、等倍で描くことばっかしです。
そうそう、大きめに描いて縮小する場合、その縮小サイズも仕上がりに効いてくるパラメータですが、だいたい縦横2倍(面積は4倍です、当然)の大きさで作っておいて、完成直前に縦横1/2に縮小する、ぐらいが多いようです。大きくなりすぎもしない、ヘンに潰れて汚くなりすぎもしない、という妥協の案でしょう。
さて、キャンバスサイズは決まりましたか?じゃあそのサイズの新規ファイルを作って――いや、ちょっと待ってください。実際に絵をかいていくキャンバスに対して、ワークエリアを設けましょう。つまり、こういうことです。

自分のマシンで完成させる絵のサイズ(1/2に縮小させるのなら、縮小前の絵のサイズ)が800×600として、だいたい縦横2倍、1600×1200ぐらいのサイズの新規ファイルを作りましょう。で、ここに『800×600の絵を描くことを考えて』描いていきます。ゲティはいつも完成サイズの長方形枠を別レイヤに作っておいて、この中に収まるように描いていきます。
わざわざワークエリアを設けるのは、こんな理由からです。
1.キャンバスを広く使って窮屈な絵になることを避ける
2.背景のパースを取りやすくする
3.自由変形やパス操作をしやすくする
 1.はいいですね。完成サイズ=作業サイズ では、どうしてもキャンバス内だけに目が行くので、全体が小さく収まりがちです。(人間の目の特性なんでしょうね)外側に余裕を持たせることで自由度が上がり、のびのび描けるようになりますし、例えば人物が画像の端で切れるような場合でも、その若干外側まで描くことで狂いを避けられます。(ただし、切り方が悪くてそれで人物歪んじゃっちゃ意味ないですけどね)
1.はいいですね。完成サイズ=作業サイズ では、どうしてもキャンバス内だけに目が行くので、全体が小さく収まりがちです。(人間の目の特性なんでしょうね)外側に余裕を持たせることで自由度が上がり、のびのび描けるようになりますし、例えば人物が画像の端で切れるような場合でも、その若干外側まで描くことで狂いを避けられます。(ただし、切り方が悪くてそれで人物歪んじゃっちゃ意味ないですけどね) 2.は、1.とも関連しますが、背景を描くときにキャンバスの少し外まで描くことで、構図が取りやすくなりますし、この場合も狂いを抑えることが出来ます。
2.は、1.とも関連しますが、背景を描くときにキャンバスの少し外まで描くことで、構図が取りやすくなりますし、この場合も狂いを抑えることが出来ます。これは、特に、背景の建物や景色が画像の端で切れてしまう時に効いてきます。ワークエリアがあればそこまで描けば(描き方はラフでいい)全体を掴むのがとても楽になります。
 3.はですね、画像の端までパスを引いたり、画像全体を自由変形させるときに、ワークエリアがないとパスのアンカーポイントをつかむ、あるいは自由変形のポインタ(□マークです)をドラッグする操作が(画面の外に出たりして)しにくいんですよ。
3.はですね、画像の端までパスを引いたり、画像全体を自由変形させるときに、ワークエリアがないとパスのアンカーポイントをつかむ、あるいは自由変形のポインタ(□マークです)をドラッグする操作が(画面の外に出たりして)しにくいんですよ。…まあ、ウインドウに対して小さく表示してやればいいんですが、それだと全体が小さくなってしまって、見にくくなる場合がままあるんですね。どうせなら自分の見やすい大きさで操作したい――というわけで、最初から周囲にスペースを空けておいて操作をしやすくするというわけです。
さて、これでワークエリアを含むキャンバスが出来ました。
で、そこへ下描きをスキャンしてレベル補正でゴミ飛ばし、サイズの調整をするなり、タブレットで直下描きするなりして、主線画を作りましょう。
この時注意しなければならないことは、
主線段階でダメな絵は塗ってもダメということです。
※ちなみに、主線段階でよっしゃ!!と思っていた絵が塗りでぼわんすることはよくあります。(笑)
主線が汚い絵は、色を塗ったところでキレイになりはしません。デッサンや構図の狂いは云うに及ばずです。また、主線の段階でシワの方向や全体の像が決まっていないということは、自分の中でテーマがハッキリしていないということで、この場合進めていく各工程でテーマがあっちへふらふらこっちへふらふらするので、まとまりがなくなって出来上がったときには『俺ァ一体何が云いたいんだ?』ということになってしまいます。
だいたい、構図→主線→塗り→仕上げ→効果、と進めていくわけですが、最初にミスったところがのちの工程でリカバリされることはまずないと思ってください。(つまり、減点法です)
だから、最初の項目ほどじっくり時間をかけて煮詰めた方がいい事になります(悩みすぎて止まってしまうのもアレですが)。急いで塗りに入りたいのは山々ですが、ここはグッとガマンして、納得いくまで主線を煮詰めましょう。
さてその主線なんですが、描き始めた当初は、やっぱり、悩むんですよ。
・太さをどうすんべ
・色をどうすんべ
まあ、とりあえず色々試してみるのもいいかと思います。そうこうしているうちに、自分のスタイルが見つかってくるでしょうから。ただまあ、一般的に云えば、こんな感じです。
太さ(Line Width)
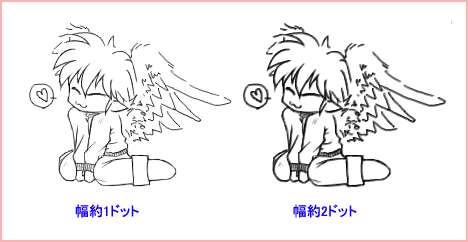
主線の太さをどうするかは、表現に関わってくる重要な問題です。おおむね、細くすれば繊細に、太くすれば力強くなり、太い細いをハデめにつければごっつい絵(笑)に、太さを変えず単調に描けば無機的な絵になります。ワタシも最初の頃はかなり悩んだのですが、結局、あまり強弱はつけないで1dot〜2dotくらいの太さで全体的に描く、というスタイルに落ち着いてます。なお、市販の18禁ゲーのCGを見ると、1dotの細い主線で全体を描いていることが多いようです。(…単にワタシの好みで、そういう絵ばっか見てるだけなのかもしれないが)


色(Line Color)
黒で行くか、塗り色に持っていくか、これも最初のうちは悩むんですよね。
で、ワタシはどちらかというと、主線に色を付けるタイプです。(そう云いながら最近は黒で行くことも多いが)こうすると、印象が柔らかくなります。逆に主線を黒でハッキリ描く人もいます。これは、コントラストが強く出るので、人物がしっかり浮き出ます。


ただ、主線に色を付けるにせよ、塗りの前にその色を予測することは難しいですから、フツーはまず黒で主線を描いていきます。
この時描くレイヤは透明な新レイヤですよ、もちろん。背景レイヤに描いたりしないように。
下絵をスキャナから取り込んだ場合は、WhiteEliminateフィルタでも使って、白ピクセルを全部消去してしまいましょ。
んで、ある程度色塗りが進んだときにその塗り色に合わせて主線の色を変更します。変更方法はカンタンです。
 まず、主線のレイヤのピクセルをロック。
まず、主線のレイヤのピクセルをロック。(5.5以前は『透明部分の保護』にチェック)
というか、主線が完成したらその時点でとっととレイヤをロックしてしまうのがいいでしょう。塗りの時に間違って主線レイヤに塗ってしまって泣かなくてもすむので。
この状態で、
 こんな風に、テケトな色で上からなぞればいい。
こんな風に、テケトな色で上からなぞればいい。ハミ出していても、ロックがかかっているので自動的にマスクされます。
もちろん、実際にはこんな風にズバッと塗り替えるのではなく、別レイヤに塗られている各箇所の塗り色に合わせて主線色を変えていくんですよ。
また、左のサンプルは背景が白になっていますが、何度も云うように、この主線が存在しているレイヤ自体は、透明なレイヤです。白の上に黒で描いてあるのではなく、透明の上に黒で描いてある状態です。
この方法は、当然の事ながら、主線と塗りが異なるレイヤに分けられていることが前提となります。これについては後の章できちんと説明しますが、今は、『透明の上に描かれているピクセルは、その透明度を変えることなく、ピクセルの色相・彩度・明度を変え放題』ということだけ憶えておいて下さい。
というわけで、主線の色はいつでも変えられるので、まずこの段階では透明なレイヤの上に黒一色で描いてしまいましょう。その後はあとのお・た・の・し・み(はぁと)

